LCD Font
Friday Dec 16, 2022
While making some changes to this blog, I thought to myself that it’s be cool if I could have a header in a font like you see on a 1602 LCD. I tried searching but only found LCD style fonts, which wasn’t what I was after
I remember in about grade 3 in primary school wondering how you’d make a font (the school’s Apple IIe had some sort of WYSIWIG word processor)
The first challenge was what tools to even use. I had the idea of just using a string to capture the character’s pixels as it appears on the LCD. Dig around and found some JavaScript and python based libraries but they seemed to be focussed on font manipulation, not font creation.
I came across a tool called Font Forge which has a horrible looking UI but a website that was designed by people who care about typography, and I seen one option was to import a SVG to define a character
I wrote some JavaScript to generate a series of SVG paths to replicate the pixels that is defined in a file with a string, using a small react app to write the SCG to a web page to make it easier to iterate on, and then once happy imported this in to Font Forge.
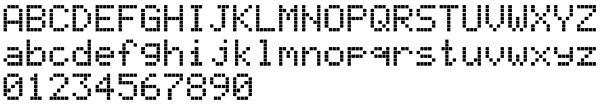
I used the export command to create the actual font file, and then imported in into my system fonts where it definitely looked like a font!
Followed the same process for a few more characters but was already feeling pretty tedious, so looked in to Font Forge’s scripting language which allowed me to go through the whole process of opening the SFD file that Font Forge uses, choosing a character, importing the SVG and then exporting the font.
From here I just needed one more script to export the character to SVG, and then it generated the script that I ran in Font Forge to do the import.
I still had the issue of characters having no space between them, so I increased the width each character was set to in Font Forge (and added that to my generate script)

I’ve published the repository if you want to take a look